|
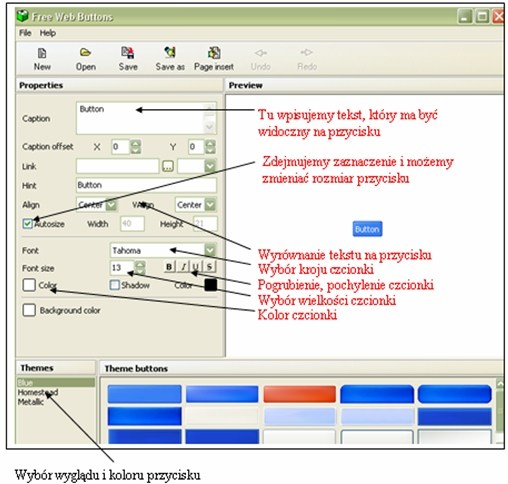
Prosty, darmowy program do generowania przycisków na strony WWW, dostępny do pobrania w Internecie. Po ściągnięciu, zainstalowaniu programu i jego uruchomieniu pojawia się okno.

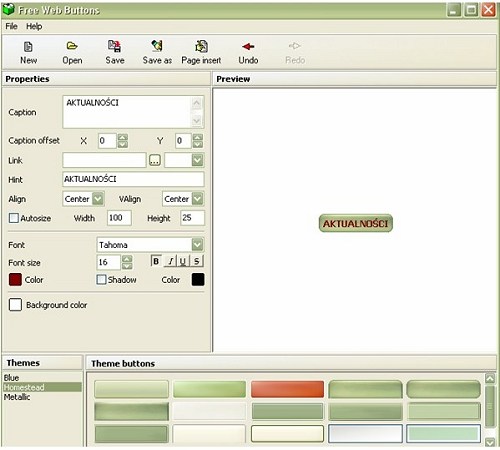
Przykładowo: chcemy utworzyć przycisk z treścią AKTUALNOŚCI
- W okienku Caption w miejsce tekstu Button wpisujemy własny tekst, czyli AKTUALNOŚCI.
- Zdejmujemy zaznaczenie z okienka Autosize i ustalamy szerokość (width) oraz wysokość (height) przycisku, wpisując np. 100 i 25.
- Wybieramy rozmiar i kolor czcionki, możemy ją także pogrubić (B) czy pochylić (I), podkreślić (U).
- wybieramy kolor i wygląd przycisku - mamy do wyboru trzy kategorie: Blue, Homestead i Metallic. W każdej kategorii znajduje się kilkanaście różnych wzorów przycisków. Aby wybrać dowolny, należy w niego kliknąć dwukrotnie.

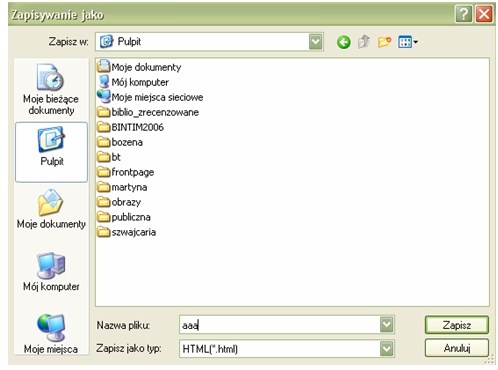
- Zapisujemy projekt przycisku wybierając z menu File/ Save as, wskazujemy miejsce zapisu, np. Pulpit lub dowolny folder, nadajemy własną nazwę i zapisujemy jako Free Web Buttons Project (*fwb), aby móc później go otworzyć i generować kolejne przyciski wyglądające tak samo, jak pierwszy utworzony.
- Zapisujemy przycisk na Pulpicie pod dowolną nazwą, np. aaa, zmieniając typ zapisu pliku z Free Web Buttons Project na HTML (*html).

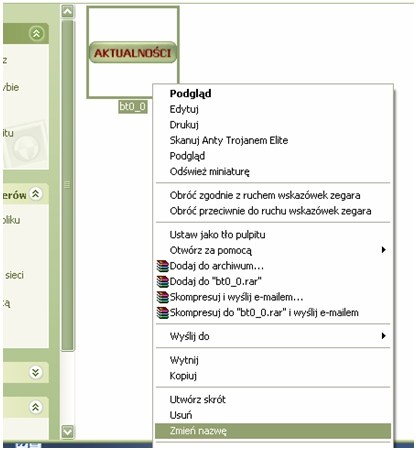
- Na Pulpicie pojawiają się dwie ikonki - aaa.html oraz aaa_html_images.

Otwieramy folder aaa.html.images w którym widnieje nasz przycisk w postaci pliku graficznego. Należy nacisnąć na niego prawym przyciskiem myszki, wybrać opcję Zmień nazwę i nadać mu własną nazwę, np. przycisk1

Po zmianie nazwy skopiować ten plik do katalogu z grafiką znajdującego się w naszym katalogu z elementami strony WWW i wstawić na własną stronę przycisk jako grafikę za pomocą polecenia
<img src="grafika/przycisk1.gif">
Aby na tym przycisku działało hiperłącze do podstrony z aktualnościami, należy poprzedzić polecenie wstawienia grafiki poleceniem
<a href="aktualności.html"><img src="grafika/p1.gif"><a>
Z Pulpitu usunąć plik aaa.html i aaa.html.images, bo jest już niepotrzebny.
Aby utworzyć następny przycisk można po zrobieniu przycisku pierwszego nie zamykać okna programu Free Web Buttons, zmienić nazwę AKTUALNOŚCI na dowolną, np. HISTORIA SZKOŁY i ponownie zapisać jako HTML - dalej postępować jak z pierwszym przyciskiem od punktu 6 instrukcji.
Zaleca się, aby najpierw utworzyć przycisk, który zawiera najdłuższą nazwę - do niego dostosujemy odpowiednią szerokość i wysokość przycisku - przyciski na stronie powinny być jednakowej wielkości.
Można także wykorzystać źródło pliku aaa.html, z którego kopiujemy kod wstawiający przycisk i wklejamy do własnego źródła.

Oba sposoby są skuteczne - prowadzą do zamieszczenia przycisku graficznego na naszej stronie i mogą ją uatrakcyjnić.
|
|



